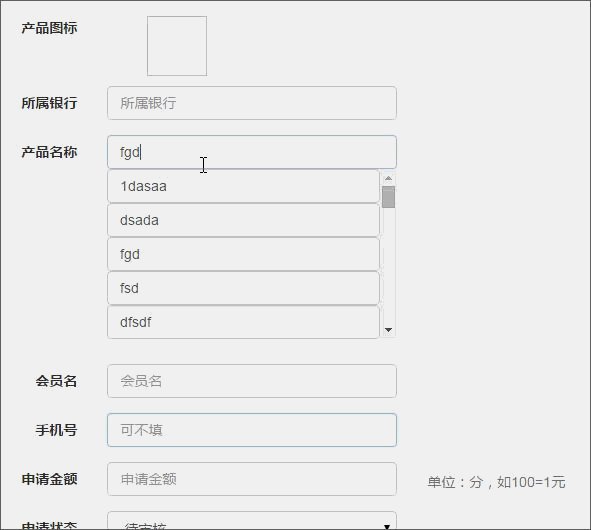
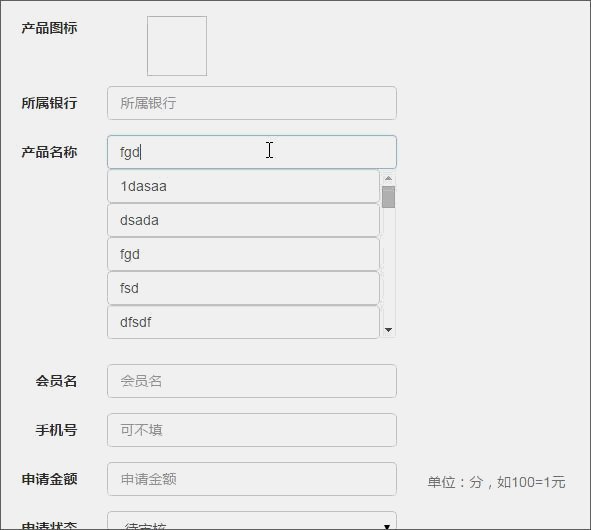
当写个下拉选择框时我们希望当input失去焦点时,下拉框消失,或者当选择下拉框中的内容的同时将内容填入input并且使下拉框消失。
这时候我们会想到blur和click,单独使用的时候是没有问题的,但一旦放到一起就会发现你点击了下拉选项中的li时,直接触发了blur事件,而且对li的click事件之后的判断是否是点击li还是仅仅input失去焦点这个判断执行失败了
例如
$('#productName').blur(function(){ var chooseProduct = 0; $('.product-list').on('click','li',function(){ chooseProduct = 1; $('#productName').val($(this).text()); productId = $(this).data('id'); $('#productId').val(productId); $('.product-list').hide(); }); if(chooseProduct == 1){ console.log('执行选择产品操作'); }else{ console.log('仅仅是失去焦点操作,隐藏下拉'); $('.product-list').hide(); } });
这时候你会发现chooseProduct一直是为0的
解决方法1:
$('#productName').blur(function(){ var chooseProduct = 0; $('.product-list').on('click','li',function(){ chooseProduct = 1; $('#productName').val($(this).text()); productId = $(this).data('id'); $('#productId').val(productId); $('.product-list').hide(); }); setTimeout(function(){ if(chooseProduct == 1){ console.log('执行了选择操作'); }else{ console.log('仅仅失去焦点,隐藏下拉'); $('.product-list').hide(); } },200) }); 但是毕竟setTimeout还是可以感觉到延迟的
因此更好的选择是使用mousedown
方法2:
$('#productName').blur(function(){ var chooseProduct = 0; if(chooseProduct == 1){ console.log('chooseProduct=' + chooseProduct); }else{ console.log('chooseProduct=' + chooseProduct); $('.product-list').hide(); } });$('.product-list').on('mousedown','li',function(){ chooseProduct = 1; $('#productName').val($(this).text()); productId = $(this).data('id'); $('#productId').val(productId); $('.product-list').hide(); });